Сервисы создания пазлов онлайн: краткий обзор возможностей. Игры своими руками (пазлы) Пазлы из фотографий своими руками
В этом уроке мы рассмотрим простой способ создания пазла из фотографии в Photoshop. Полезно знать, что в Photoshop имеется специальный фильтр Texturizer с бесплатной текстурой, созданной специально для этих целей. В нашем уроке мы будем пользоваться инструментом Pen Tool.
Мы будем обрабатывать эту фотографию:
Оригинальный снимок
А вот как он будет выглядеть в виде пазла:

Фотография после создания спецэффекта
Давайте начнем!
Шаг 1: Создаем копию слоя Background
Открыв фотографию в Photoshop, первым делом создадим копию слоя Background, в котором сейчас находится наш снимок. На данный момент, это единственный слой. Создав его копию, мы сможем производить любые действия, не нанося вреда оригиналу, который будет храниться в слое Background, к которому можно будет вернуться при необходимости. Простейший способ сделать копию - нажать Ctrl+J (Win) / Command+J (Mac). После этого в панели слоев у нас появился второй слой. Слой Background с оригиналом находится внизу, а копия, автоматически названная «Layer 1», располагается выше:

Панель слоев с новым слоем «Layer 1» над слоем Background.
Шаг 2: Назовем новый слой «Puzzle».
При работе в Photoshop вам не помешает привычка давать слоям говорящие имена. Пока у вас всего несколько слоев, это может казаться не особенно нужным, но иногда в работе накапливается 50-100 слоев или даже больше, так что если все они будут называться «Слой 1», «Слой 56», «Слой 83 Копия 4», вы можете запутаться. Поскольку в «Layer 1» мы будем создавать пазл, то, щелкнув прямо по имени слоя, назовем его «Puzzle»:

Меняем название слоя с «Layer 1» на «Puzzle»
Нажмите Enter (Win) /Return (Mac), чтобы ввести новое имя.
Шаг 3: Под слоем «Puzzle» добавляем новый пустой слой
Теперь добавим под слоем «Puzzle» новый слой (он будет размещаться между «Puzzle» и Background). В настоящий момент в панели слоев выбран слой «Puzzle». Об этом говорит его синяя подсветка. Обычно при добавлении нового слоя в Photoshop он автоматически располагается над выделенным слоем, так что если щелкнуть по иконке New Layer, которая находится в нижней части панели слоев, сейчас, то новый слой окажется выше слоя «Puzzle». Нажмите на иконку New Layer, удерживая Alt (Win) /Option (Mac):

Клавиши Ctrl/Command дают команду добавлять новый слой под тем, который активен в настоящий момент. Новый пустой слой отобразился в панели слоев. Он опять получил название «Layer 1» и располагается между «Puzzle» и Background layer:

Между «Puzzle» и Background появился новый пустой слой
Шаг 4: Зальем новый слой черным цветом
Этот слой станет фоном для нашего спецэффекта, и в качестве цвета фона мы зададим черный. По крайней мере, на ближайшее время. Иными словами, зальем слой черным цветом. В Photoshop для этого есть специальная команда, она называется Fill. Ее можно найти в меню Edit в верхней части экрана. Открыв его, выберите Fill:

Появится диалоговое окно Fill. В опции Contents в верхней части этого окна выберите черный цвет (Black) и нажмите OK, оно закроется.

Пока вы не видите изменений, потому что слой «Puzzle» в данный момент скрывает из вида все остальное, но на миниатюре слоя «Layer 1» в панели слоев видно, что он теперь залит черным цветом:

Миниатюра слоя «Layer 1» залита черным

Назовем новый слой «Background color»
Шаг 5: Снова переходим в слой «Puzzle»
Теперь мы займемся рисованием самого пазла, но для этого нужно выбрать соответствующий слой. У нас сейчас активен слой «Background color», а нужен «Puzzle», так что щелкнем по его названию в панели слоев:

Выберите «Puzzle» в панели слоев
Теперь мы готовы к созданию пазла!
Шаг 6: Открываем диалоговое окно «Texturizer»
Как мы уже сказали в начале урока, благодаря наличию в Photoshop специальной текстуры нам практически ничего не придется делать. Хотя эта текстура уже есть на вашем жестком диске, в Photoshop она еще не загружена, по крайней мере, по умолчанию. Нам придется сделать это самим, но сначала надо открыть фильтр Photoshop Texturizer, для чего в меню Filter в верхней части экрана выберите Texture, а затем Texturizer:

Открываем Filter > Texture > Texturizer
Шаг 7: Загружаем текстуру «Puzzle»
Откроется большое диалоговое окно Texturizer: слева будет окно предварительного просмотра, а справа - опции фильтра. Надо загрузить текстуру «Puzzle», которая появилась у вас на жестком диске при установке Photoshop. Для этого нажмите на стрелочку справа от окошка выбора текстуры - появится меню с единственной опцией: Load Texture (загрузка текстуры). Выберите ее:

Нажимаем на стрелочку справа от окошка выбора текстуры и выбираем опцию «Load Texture»
Откроется диалоговое окно Load Texture, где можно выбрать текстуру. Нужная нам текстура «Puzzle» находится в директории Photoshop - там, куда вы его устанавливали. На PC (Windows) по умолчанию это диск C. Откройте его, а потом - папку Program Files. В ней вы найдете папку Adobe, а в ней - папку Photoshop. Конкретное название папки зависит от вашей версии Photoshop. Если вы работаете в Photoshop CS3, установив его в папку по умолчанию, то папка с программой будет находиться по адресу C:\Program files\Adobe\Photoshop CS3.
Если у вас Mac, все немного проще. Папка Photoshop находится на жестком диске в директории Applications. Но, опять же, конкретное название папки зависит от версии Photoshop.
Найдите и откройте эту папку. Внутри нее есть папка Presets. Откройте ее и найдите папку Textures. В ней находятся все установленные текстуры Photoshop. Выбор довольно большой, но для нашего спецэффекта понадобится лишь текстура Puzzle. Щелкните по ней и загрузите, нажав кнопку Load.

Шаг 8: Настраиваем опции текстуры
После загрузки текстуры Puzzle в опции Texture диалогового окна Texturizer должно быть выбрано Puzzle. Если этого по какой-либо причине не произошло, выберите текстуру Puzzle из списка. Затем, ориентируясь на окно предварительного просмотра, расположенного слева, отредактируйте опции текстуры. Настройки в первую очередь зависят от оригинальной фотографии и от желаемого размера кусочков пазла. Мы хотим сделать элементы пазла как можно больше, так что опцию Scaling увеличим до 200%. Опция Relief, которая находится ниже, определяет рельефность кусочков пазла. Установим значение 6. Опять же, вы можете сделать и по-другому. И, наконец, опция Light, определяющая местоположение источника света на вашем паззле. Выберем правый верхний угол (Top Right):

Когда вы нажмете OK, диалоговое окно закроется, и на вашей фотографии появится текстура. Вот что получилось у нас:

Главное мы сделали, но предлагаем убрать несколько элементов, чтобы казалось, будто сборка еще в процессе.
Шаг 9: Выбираем инструмент Pen Tool
Мы дошли до той части урока, в которой важно умение пользоваться инструментом Pen Tool в Photoshop. Это связано с тем, что нам предстоит обводить отдельные кусочки паззла, а они очень рельефные. Можно попробовать выделить их с помощью другого инструмента, например, Lasso Tool или Polygonal Lasso Tool, но выглядеть это будет, скорее всего, небрежно. А инструмент Pen Tool специально предназначен для рисования кривых линий, и результат будет куда лучше.
Если вы уже хорошо освоили Pen Tool, то этот урок не представит для вас труда, поскольку поняв, как работает этот инструмент, работать с ним очень просто. Прежде чем воспользоваться инструментом Pen Tool, его нужно выбрать, так что либо возьмите его с панели инструментов, либо просто нажмите букву P на клавиатуре:
Шаг 10: В панели опций выбираем «Paths»
Выбрав инструмент Pen Tool, проверьте, выбрана ли в панели опций в верхней части экрана опция Paths, поскольку мы будем рисовать контур, а не векторную фигуру и не фигуру на основе пикселей:
В панели опций выбираем «Paths»
Шаг 11: Обводим контур вокруг какого-нибудь кусочка пазла
С помощью Pen Tool обведем любой кусочек пазла. Мы как будто вырежем его из картинки, создав ощущение, будто он завис в воздухе над картинкой и вот-вот встанет на место. Выбирайте любой кусочек. Возьмем тот, который находится над правым глазом мальчика (для зрителя он слева). Обводите его, добавляя опорные точки и маркеры направления, пока не получите целый контур. Можно увеличить масштаб, нажав Ctrl+пробел (Win) /Command+пробел (Mac) - временно активизируется инструмент Zoom Tool, и, сделав несколько щелчков по кусочку, вы можете увеличить его до удобного размера. Возможно, на скриншоте контур виден не слишком хорошо, так что мы обведем его кружочком:

Шаг 12: Превращаем контур в выделение
Нарисовав контур вокруг одного кусочка, нажмите Ctrl+Enter (Win) / Command+Return (Mac). Теперь сплошной контур превратился в контур выделения:

Шаг 13: Переносим выделенный кусочек в отдельный слой
Вырежем выделенный кусочек пазла из слоя «Puzzle» и перенесем его в отдельный слой, после чего на его месте в слое «Puzzle» останется дырка. В панели слоев до сих пор должен быть выбран слой «Puzzle». В меню Layer в верхней части экрана выберите New и Layer via Cut:

Выделение вырезается из слоя «Puzzle» и переносится в собственный слой, который появился в панели слоев над «Puzzle». Кусочек теперь располагается в верхнем слое, который Photoshop снова назвал «Layer 1». Мы дадим ему новое имя - «First puzzle piece»:

Обведенный кусочек паззла теперь находится в отдельном слое, расположенном над слоем «Puzzle»
Шаг 14: Перемещаем и поворачиваем кусочек пазла при помощи Free Transform
Расположим кусочек пазла так, словно он вот-вот встанет на место. Запустите инструмент Photoshop Free Transform, нажав Ctrl+T (Win) / Command+T (Mac), и вокруг кусочка пазла появится прямоугольник с манипуляторами. Щелкнув снаружи этого прямоугольника, поверните его. Потом нажмите внутри прямоугольника и с помощью мыши переместите его в другое место. Поскольку зрителю должно оставаться понятно, где этому кусочку место, не поворачивайте его слишком сильно и не отодвигайте чересчур далеко.
Обратите внимание, что участок, где этот кусочек находился раньше, теперь залит черным. Это связано с тем, что мы проделали в слое «Puzzle» дыру, сквозь которую проступает черный слой «Background color»:

Завершив работу, нажмите Enter (Win) / Return (Mac), чтобы принять изменения и выйти из Free Transform.
Шаг 15: Добавляем тень
Чтобы вырезанный кусочек выглядел более объемным и казалось, что он парит в воздухе над пазлом, можно добавить тень. Нажмите на иконку Layer Style в нижней части панели слоев и выберите из появившегося списка вариант Drop Shadow:

В списке стилей слоев выбираем «Drop Shadow»
Откроется диалоговое окно Layer Style, опции Drop Shadow находятся в средней колонке. Снизим значение Opacity для тени примерно до 60%, чтобы она была не слишком темной. Уберите галочку перед Use Global Light и установите угол (Angle) 120°. Увеличьте показатель Distance примерно до 16 пикселей, и Size - тоже примерно до 16 пикселей. Как обычно, в каждом конкретном случае эти показатели могут варьироваться:

Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот как выглядит наша фотография после того, как мы сделали тень:

Шаг 16: Снова переходим в слой «Puzzle»
Один кусочек мы вырезали и как бы вынули его из пазла. Другой предлагаю убрать целиком. У нас должен быть выбран слой «Puzzle» - щелкните по его названию в панели слоев:

Выбираем слой «Puzzle»
Шаг 17: С помощью Pen Tool рисуем контур вокруг другого кусочка пазла
Точно также обведите инструментом Pen Tool еще один кусочек на выбор:

Шаг 18: Превращаем контур в выделение
Как и в прошлый раз, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Шаг 19: Удаляем выделенный участок
Этот кусочек пазла мы просто удалим, нажав Delete на клавиатуре. Кусочек исчезнет, а в слое «Puzzle» образуется еще одна дыра, сквозь которую виден черный цвет фона:

Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac). Вот что получилось у нас после удаления одного кусочка:

Удалите еще несколько кусочков, либо оставив их парить над фотографией (Шаги 11-15), либо же убрав их полностью (Шаги 16-19). Вырезая или удаляя каждый новый кусочек, всегда возвращайтесь в слой «Puzzle».
Так выглядит наш пазл без нескольких деталей:

Шаг 20: Обводим контур по краю пазла (по желанию)
Последние шаги выполнять не обязательно, но лично мы хотим сделать интересную рамку, убрав кусочки пазла, попавшие на границу кадра. Если у вас есть желание сделать также, нужно с помощью Pen Tool нарисовать неразрывный контур по границе тех элементов, которые проходят по границе кадра, как у меня. Поскольку на скриншоте такой контур виден не очень хорошо, мы выделим его желтым цветом:

Шаг 21: Превращаем контур в выделение
Закончив, нажимаем «Ctrl+Enter» (Win) / «Command+Return» (Mac) и делаем из контура выделение:

Нажав «Ctrl+Enter» (Win) / «Command+Return» (Mac) мы сделали из контура выделение
Шаг 22: Инвертируем выделение
Поскольку мы хотим удалить кусочки пазла, идущие по краю, выделить нам нужно их. А в данный момент у нас выделено все, кроме них. Так что инвертируем выделение, то есть, снимем его с того участка, который выделен сейчас, выделив то, что в данный момент не выделено. Для этого откройте меню Select в верхней части экрана и выберите Inverse.

Теперь выделены все кусочки, лежащие по краю:

Шаг 23: Удаляем края
Теперь у нас выделены те элементы пазла, что проходят по краю. Убедившись, что в панели слоев выделен слой «Puzzle», удалите их с помощью кнопки Delete. Чтобы убрать контур выделения, нажмите Ctrl+D (Win) / Command+D (Mac).

Если вам кажется, что белый фон будет лучше черного, выберите слой «Background color» и в меню Edit в верхней части экрана выберите Fill. Откроется диалоговое окно. В опции Contents вместо черного цвета выберите белый (White) и закройте окно, нажав ОК.

Чтобы сменить цвет фона на белый, открываем слой «Background color» и выбираем команду Fill в меню Edit, а в открывшемся окне выбираем White в опции Contents
Фон становится белым:

Шаг 24: Добавим тень от всего пззла (по желанию)
Это необходимо только в том случае, если вы поменяли цвет фона с черного на белый. Предлагаем добавить легкую тень от пазла. Если фон у вас остался черным, тень на нем не будет видна, так что этот шаг можно пропустить. Чтобы сделать тень, в панели слоев выбираем «Puzzle», потом щелкаем по иконке Layer Style, которая находится в нижней части панели слоев, и в списке выбираем Drop Shadow:

Переходим в слой «Puzzle», нажимаем на иконку Layer Styles и выбираем «Drop Shadow»
Снова откроется диалоговое окно Layer Style, где опции Drop Shadow находятся в средней колонке. Opacity понижаем до 60%, чтобы тень была не слишком броской, убираем галочку перед Use Global Light, а значение Angle задаем 120°. Остальные опции можно оставить, как есть:

Закончив, нажмите OK, и диалоговое окно Layer Style закроется. Вот и все! Добавив к пазлу тень, мы закончили работу над спецэффектом:

Источник - photoshopessentials.com
Каждый, наверное, в детстве собирал пазлы – это такие картинки, которые имеют разную величину и форму. Такие части имеют много разных квадратиков, фигур с выпуклостями. В основном такие поделки делаются для детей. Пазлы очень хорошо развивают мышление, логику, внимательность и усидчивость ребенка. В этой статье мы рассмотрим как сделать пазл своими руками.
Прежде чем делать пазл из бумаги своими руками, нужно нарисовать большую картинку или распечатать на цветном принтере. Затем разрезать на кусочки. К тому же, материала понадобится мало и у каждого он должен быть обязательно.
В создании используются следующие материалы:
- плотный картон;
- ножницы;
- белая бумага;
- клей ПВА;
- линейка;
- простой и цветные карандаши;
- канцелярский нож.
 В качестве примера возьмем красивую картину с пейзажем – это природа на фоне с красивыми холмами. Теперь по всей поверхности размазываем клей ПВА, не пропуская ни сантиметра. Это нужно для того, чтобы у разрезанного в будущем пазла были все детали склеены.
В качестве примера возьмем красивую картину с пейзажем – это природа на фоне с красивыми холмами. Теперь по всей поверхности размазываем клей ПВА, не пропуская ни сантиметра. Это нужно для того, чтобы у разрезанного в будущем пазла были все детали склеены.
 Ждем некоторое время, пока высохнет клей и переворачиваем картину.
Ждем некоторое время, пока высохнет клей и переворачиваем картину.
 На обратной стороне для прочности приклеиваем плотный картон. Снова ждем, пока высохнет.
На обратной стороне для прочности приклеиваем плотный картон. Снова ждем, пока высохнет.
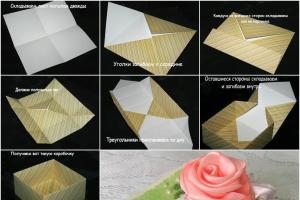
Затем на приклеенном картоне рисуем сетку с помощью карандаша и линейки. Линии рисуем под углом, одну под левым уклоном, другую под правым. Таким образом, получим детали разных размеров. Возьмите канцелярский нож и разрежьте по линиям.
 В итоге получится пазл сделанный своими руками с минимальными затратами. Очень красиво смориться
В итоге получится пазл сделанный своими руками с минимальными затратами. Очень красиво смориться
Кто из нас не сталкивался с таким занятием, как складывание пазлов в единую картинку, а что если сделать самим пазлы из изображения, скаченного в сети интернет или даже из фотографии, выполненной собственноручно? Как это делается весьма полезно знать родителям маленьких детей, чтобы развлечь их чем-то новым и в тоже время полезным. Итак, приступим к изготовлению пазлов из фотографии цветка. Перед тем, как приступить к этому заданию нужно скачать текстуру для Фотошопа, которая так и называется пазлы.
Скачав архив с текстурой, распаковываем его и открываем программу Фотошоп. Открываем изображение, которое будем преобразовывать в пазлы.
В окне слоев левой кнопкой мыши дважды нажимаем на замочек на слое изображения, как показано на рисунке.

В открывшемся окошке нажимаем «ОК». Заходим во вкладку «Фильтр», выбираем «Текстура» и далее «Текстуризатор».

В открывшемся окошке нажимаем на иконку, на показано на рисунке, чтобы загрузить текстуру.


Теперь переходим к процессу создания пазлов. Определяем ориентировочное количество пазлов, которое мы сделаем из нашего изображения. Для того, чтобы сделать меньше пазлов, нужно увеличить значение параметра «Масштаб». И делаем более выраженный рельеф, увеличивая параметр «Рельеф».

Пазлы готовы, но если цель обработки была не просто создание пазлов, а придание эффекта пазлов изображению, то нужно немного разобрать пазлы, сделав картинку немного несобранной. Для этого берем инструмент «Прямолинейное лассо» или «Перо», кому чем удобно работать и выделяем отдельные пазлы.

После того, как был выделен пазл, переходим во вкладку «Редактирование» и выбираем «Вырезать» и тут же в этой вкладке выбираем «Вставить».

Пазл появился в новом слое, и теперь мы можем его передвинуть в любое место на изображении. Для этого во вкладке «Редактирование» выбираем «Трансформирование» и далее «Масштабирование».

Чтобы придать пазлу наклон или повернуть его, можно во вкладке «Редактирование» в «Трансформирование» выбрать «Поворот».
Можно вырезать пазлы полностью по краям изображения, сделав его более эффектным.
Чтобы обрезанные края не выглядели острыми, то с помощью инструмента «Размытие» обрабатываем края.

Вырезаем еще пару пазлов и вставляем на изображение, снова обработав края вырезанной области и немного разбросав пазлы по изображению.
Далее создаем новый слой нажав во вкладке «Слои» «Новый» и далее «Слой». Располагаем этот слой под изображением пазлов, для этого удерживая нажатой левую кнопку мыши и перетаскивая слой вниз под слой с пазлами в окне слоев.
Уже с раннего возраста малыши начинают интересоваться цветными картинками, на которых изображены животные или другие предметы. Поддержать этот интерес помогут пазлы: они познакомят вашего ребенка с окружающим его миром, поспособствуют развитию образного мышления малыша, а также мелкой моторики, внимания и восприятия. А сделать такие пазлы под силу любой маме. Сегодня мы научимся делать развивающие игрушки своими руками, а именно два варианта пазлов: на бумажной основе и из фетра.
Пазлы для малышей на бумажной основе

Чтобы сделать такие пазлы, понадобятся следующие материалы:
- распечатанные картинки животных
- самоклеящаяся пленка для книг или прозрачный скотч
- ножницы
- белая потолочная плитка (ламинированная) или другой пористый материал
- магниты (по желанию)
Вырезаем по контуру распечатанные картинки. Обклеиваем скотчем или самоклеящейся пленкой. Произвольно разрезаем на несколько частей.

Наклеиваем на потолочную плитку.
Достоинство этой плитки в том, что она режется обычным канцелярским ножом и не крошится.

При вырезании старайтесь не делать на элементах острых углов,
которые могут поцарапать малыша
По желанию можно прикрепить с обратной стороны кусочек магнитной ленты (тогда пазлы можно будет размещать на холодильнике или магнитной доске).

Какой сюжет выбрать для пазла? Для это способа отлично подойдут фигурки животных из серии «Где чья мама?» или «Где чей домик?» А можно просто взять большую картинку (например, транспорта) и разрезать её на две-три части.



Пазлы для малышей из фетра


Материалы:
- ножницы
- нитки
- иголка или швейная машинка
- карандаш для ткани или любой рисующий по фетру
Для основы лучше всего подойдет фетр потолще (1,2-1,5 мм), для аппликации можно использовать листы потоньше (1-1,2 мм). Для основы лучше взять фетр нейтрального цвета.
Берем понравившуюся картинку, распечатываем на плотной бумаге. Затем вырезаем детали выкройки, раскладываем на фетре и выкраиваем их.
Обратите внимание, что сначала надо вырезать детали аппликации и 1 квадрат основы, который не нужно разрезать пополам.

Пришиваем аппликацию.

Сначала к основе из фетра пришиваем силуэт уточки, потом клювик. Сделать это можно вручную или с использованием швейной машинки (прострачиваем самым мелким стежком).
Вышиваем глаз. Готово!

Берем выкройку пазла, сделанную из бумаги или картона, прикладываем к готовой аппликации (горизонтально или вертикально решать вам). Проводим чуть заметную линию с помощью мелка или карандаша для ткани. След от простого карандаша (остро заточенного и мягкого) также не будет заметен.

Будет лучше, если линия разреза не будет проходить через мелкие детали, такие как глаза, нос и т. п/

Таким образом, у нас получилось 2 половинки пазла, которые подходят друг к другу идеально!

Теперь пришиваем нижнюю деталь (основу), которая скроет изнанку и придаст развивающей игрушке своими руками законченный вид.
Не стоит выкраивать для основы точно такую же деталь. Её будет довольно сложно пришить. Лучше вырезать квадрат чуть больше. Сшиваем на машинке (длину стежка теперь нужно немного увеличить). На местах, где разрез проходит по шву аппликации, строчка хорошо держится благодаря мелким стежкам. Но тем не менее лучше ее ещё раз закрепить, сделав 1–2 стежка вперед-назад, когда соединяем половинки.



Лишний фетр отрезаем. Вторую половинку пазла делаем точно так же.

Развивающая игрушка из фетра готова!
Ссылка: http://www.jigsawplanet.com/На этом сайте вы можете без регистрации создать свой пазл из любого изображения. Его можно собирать как на самом сайте Jigsaw Planet, так и вставить код пазла на свой сайт, чтобы поиграть могли ваши посетители.
Это англоязычный сервис, поэтому рассмотрим процесс создания пазла подробно.
- Заходим на страницу http://www.jigsawplanet.com/ и нажимаем вверху кнопку Create (Создать)
- По кнопке Image — Обзор выбираем изображение на своем компьютере, на основе которого будем создавать свой пазл

- В поле Name указываем свое имя пазла латинскими буквами или оставляем, как есть
- Поле Pieces — предназначено для указания количества частей, из которых будет состоять пазл. Чем меньше частей, тем они крупнее и пазл легче (Easy), и наоборот, если частей много, пазл сложный (Hard). По умолчанию программа предлагает 35 частей
- Поле Shape предназначено для выбора формы фрагментов, на которые будет разбит рисунок
- Установка галочки Rotation (ротация) делает пазл более сложным. Если галочка установлена, то при каждом открытии пазла, фигурки будут перемешаны
- Tags — необязательное поле, предназначено для ввода ключевых слов, по которым другие пользователи смогут находить ваш пазл, отделяются пробелом. Например, теги для картинки с тигром: animal, tiger
После этого вы перейдете на страничку с созданном вами пазлом и уже можете переходить к его решению: "берите" мышью фрагменты и "бросайте" на нужном месте. Правый щелчок мыши на кусочке переворачивает его.
На этой странице кнопки русифицированы: можно развернуть рабочее поле на весь экран, показать собираемое издображение, перемешать пазлы, сменить фон, начать заново и т.д.
Для установки этого пазла на свой сайт или для передачи в социальные сети нужно нажать кнопку Share и расшарить игру. Для установки на своем сайте выбираем Share — Embed, после чего откроется страничка настроек расшаривания.

Есть несколько вариантов:
- Image + Text Link (на вашем сайте будет отображаться картинка и текстовая ссылка на страницу сервиса с вашим пазлом) имеет 3 настройки:

- URL Address (на вашем сайте будет отображаться текстовая ссылка на страницу сервиса с вашим пазлом).

- Game — самое интересное: код пазла встраивается в страницу вашего сайта. Отрегулировать ширину и высоту можно в копируемом коде в строке: width — ширина поля игры на вашем сайте, height — высота. Можно поставить в проценах, можно в пикселах. Скопируйте код в нужное место на странице вашего сайта.

Вот пример такого размещения пазла на нашем сайте - играть >>>
Русский сервис создания пазлов Puzzle It
Ссылка: http://puzzleit.org/

Поскольку сервис русский, то любому будет нетрудно смотреть за рейтингом своего пазла: сколько раз собрали, кто оставил комментарий и т.д.

В этом сервисе есть возможность предварительного сохранения результатов сборки, чтобы можно было продолжить. Автоматически сохранение происходит каждые 10 минут.

Другие сервисы создания пазлов
Также ранее я встречалась с программой, устанавливаемой на компьютере, которая позволяла не просто создать пазл из своей картинки, но и сохранить игру в формате Flash для передачи на другие компьютеры. К сожалению, среди онлайн-сервисов я такой возможности не нашла. А знаете ли вы такой сервис?Источники фото:
http://fotopirogi.ru/menyu-2/nachinka/page_1.html
http://www.dostup1.ru/society/society_29910.html